Crafting content structures for your website? Pay close attention, as it’s pivotal for your online presence. If it goes awry, you’ll encounter numerous hurdles. Your web development agency will handle it anyway, yet you hold the key to final decisions. You must convey your expectations and preferences. Only then can your developers devise the most optimal content structure for your website.
One of those decisions is whether to choose headless content management or not. Bear in mind that structuring content isn’t merely about arranging elements; it’s a craft, a discipline, and a fusion of creativity. So, let’s delve deeper and discover what headless content management is and how it can help you!
What is Headless Content Management?
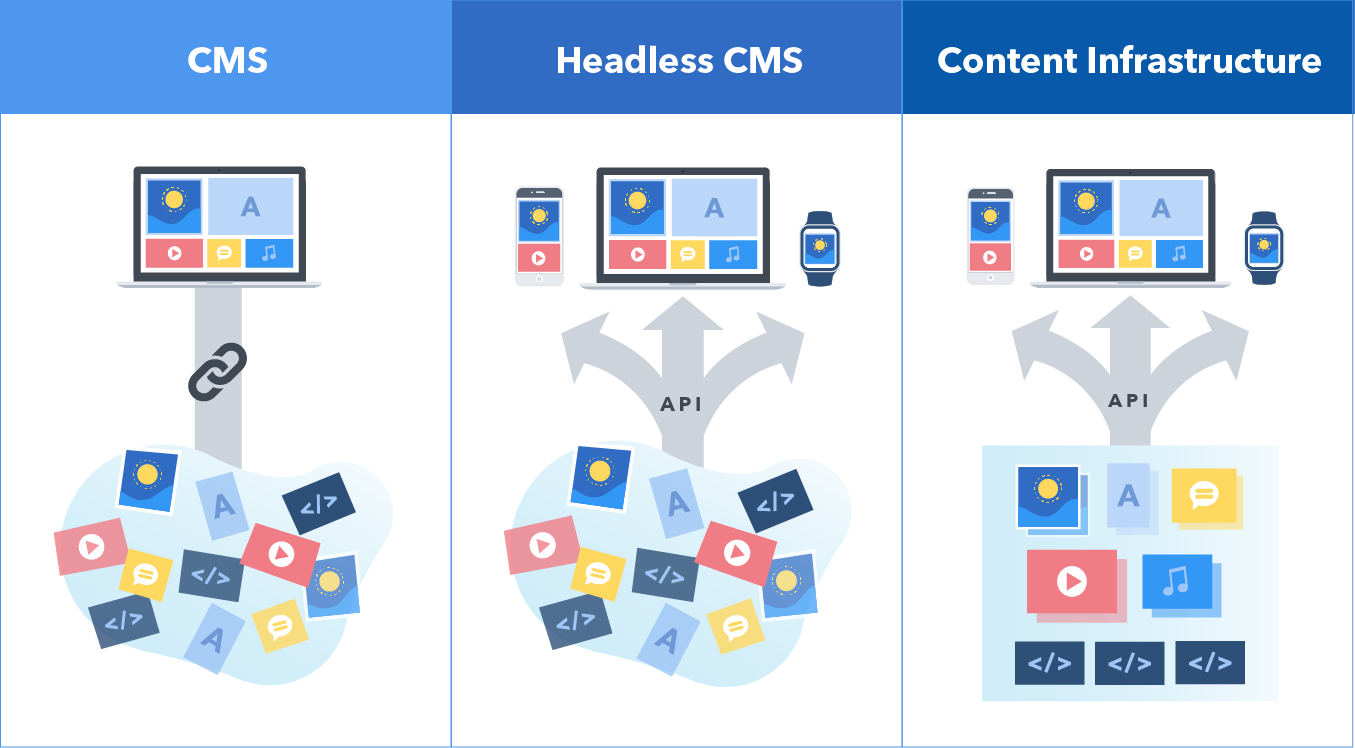
In a traditional content management system (CMS), you have all-in-one packages. It bundles together both the back-end interface and the front-end layer. However, with a headless CMS, you can decouple these two components, enjoying more flexibility and freedom in how you deliver content to users. This is the main reason why web development agencies are increasingly opting for a headless CMS these days.
Key terms to understand in a headless CMS:
- The “head” (the front-end or user interface)
- The “body” (the back-end content repository)
Ultimately, the working — You store and manage your content in one place (the body) and then deliver it to multiple platforms and devices (the heads) through APIs (Application Programming Interfaces).
Why Go Headless?
Now, you might be wondering why you need to bother with all this decoupling. Well, there are several compelling reasons why headless content management is gaining popularity among web development agencies:
- Flexibility: With a headless CMS, you are not tied to a specific front-end technology or framework. You have the freedom to choose the best tools for the job, from a JavaScript framework to a static site generator.
- Better Performance: By eliminating the need to render HTML on the server side, headless architectures can lead to faster page load times and improved performance. It’s especially important in today’s fast-paced digital world, where every user expects instant gratification.
- Future-Proofing: As new devices and platforms emerge, you need to adapt quickly. For this, headless content management is one of the many ways. It allows you to future-proof your content by separating it from the presentation layer, making it easier to deliver to new channels and devices as they come online.
- Scalability: With a headless CMS, you can scale your content independently of your front-end infrastructure. This means you can handle spikes in traffic more easily and seamlessly integrate with content delivery networks (CDNs) to ensure optimal performance worldwide.
- Integration with Third-Party Services: Headless CMSs often come with robust integration capabilities, allowing seamless integration with third-party services. This enables businesses to leverage a wide range of tools and services without being tied to a specific CMS ecosystem.
- Ease of Content Management: With a headless CMS, content creators can manage and update content without needing to worry about the intricacies of different front-end technologies. This separation of concerns means that updates can be made centrally and propagated across all platforms seamlessly.
How Does Headless CMS Work in Practice?
So, how does a web development agency put headless content management to work? Let us break the whole process down step by step:
- Content Creation: You start by creating and organising your content within the CMS. This could include everything from blog posts and articles to product descriptions and media files.
- Content Storage: The CMS stores your content in a structured format, typically using a database or a cloud-based storage solution. This makes it easy to search, retrieve, and update content as needed.
- APIs: When it’s time to display your content, the CMS exposes it via APIs. These APIs allow developers to retrieve content in a standardised format (such as JSON or XML) and then display it however they choose.
- Front-End Presentation: Finally, developers use their preferred front-end tools and frameworks to fetch content from the CMS via APIs and render it on the user’s device. This could be a website, a mobile app, a digital kiosk, or any other platform capable of consuming web content.
Find A Web Development Agency:
If you are looking to take your web development game to the next level, consider going headless and embracing the future of content management. Whether you are building a website, a mobile app, or something in between, headless CMS can help you deliver content to your users faster and more efficiently than ever before.
However, you may need significant professional help, for which you can talk to Make My Website, a respected web development agency. The experts at MMW can assist you in achieving your ambitions with their extensive knowledge and experience.
Good luck!
Source: Explore